
Советы и рекомендации по Visual Studio — Навигация
Это первая статья из серии, призванной осветить различные возможности Visual Studio, которые могут быть или не быть хорошо известны каждому разработчику, использующему ее. По крайней мере раз в месяц кто-то из коллег знакомит меня с функцией, которую они используют ежедневно, о существовании которой я даже не подозревал, но которая может сэкономить мне бесчисленное количество часов в течение всего проекта.
Эта статья посвящена навигации в Visual Studio, которая может быть невероятно неприятной при работе над большим решением с десятками проектов. Я использую версию Visual Studio 2022, поэтому эти функции могут отсутствовать в более ранних версиях.
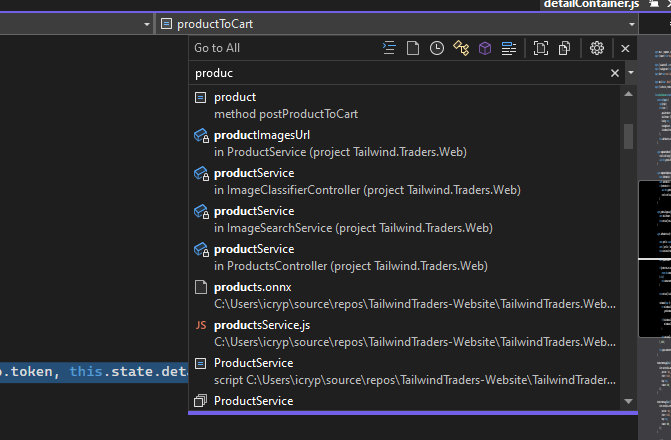
Go to All — Ctrl + T

Это хлеб и масло навигации в Visual Studio. Просто выделите слово, нажмите Ctrl + T (его также можно ввести вручную после нажатия Ctrl + T), и вам будет представлен список подходящих элементов из каждого проекта в решении. Он может искать имена файлов и классов напрямую и при этом невероятно быстро. Выбрав любой элемент в списке, вы откроете его в главном окне.
Это, безусловно, моя самая используемая функция в этом списке. Она намного удобнее, чем использование инструмента поиска, и позволяет сэкономить драгоценные секунды на каждом поиске.
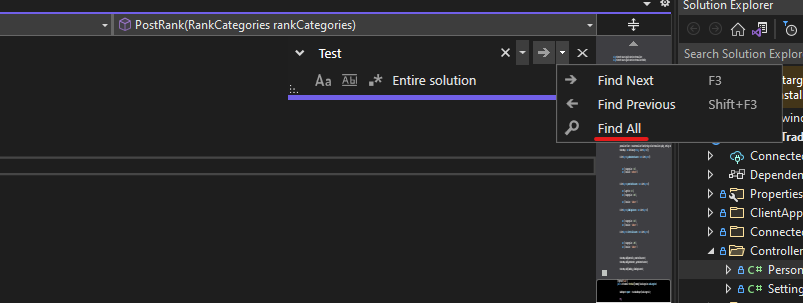
Find All

Вероятно, это очевидно, но я обнаружил, что многие разработчики предпочитают использовать “Find Next” вместо “Find All”. Недостатком Find Next является его низкая производительность при поиске чего-либо большего, чем текущий документ. Хотя может показаться неинтуитивным искать все подряд для увеличения скорости, но, выяснилось, что Find All гораздо быстрее для поиска чего-либо в проекте или решении.
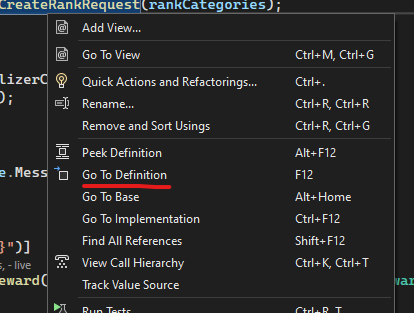
Go to Definition

Это еще одно средство, которое я использую бесчисленное количество раз в день. Будь то свойство, переменная, класс, метод, интерфейс или несколько других типов, это приведет вас к месту, где они были определены. Это отличное сокращение для перехода к определениям классов или для поиска места, где объявлено определенное свойство/переменная.
По умолчанию, удерживая Ctrl и щелкая мышью, вы перейдете к определению (хотя иногда это необходимо включить в Инструменты -> Параметры -> Текстовый редактор -> Общие -> Включить щелчок мыши для выполнения перехода к определению). В качестве альтернативы просто щелкните правой кнопкой мыши на элементе и нажмите “Перейти к определению”.
Особого упоминания заслуживает функция “Go to Implementation”, которая позволяет найти все реализации базового класса или интерфейса.
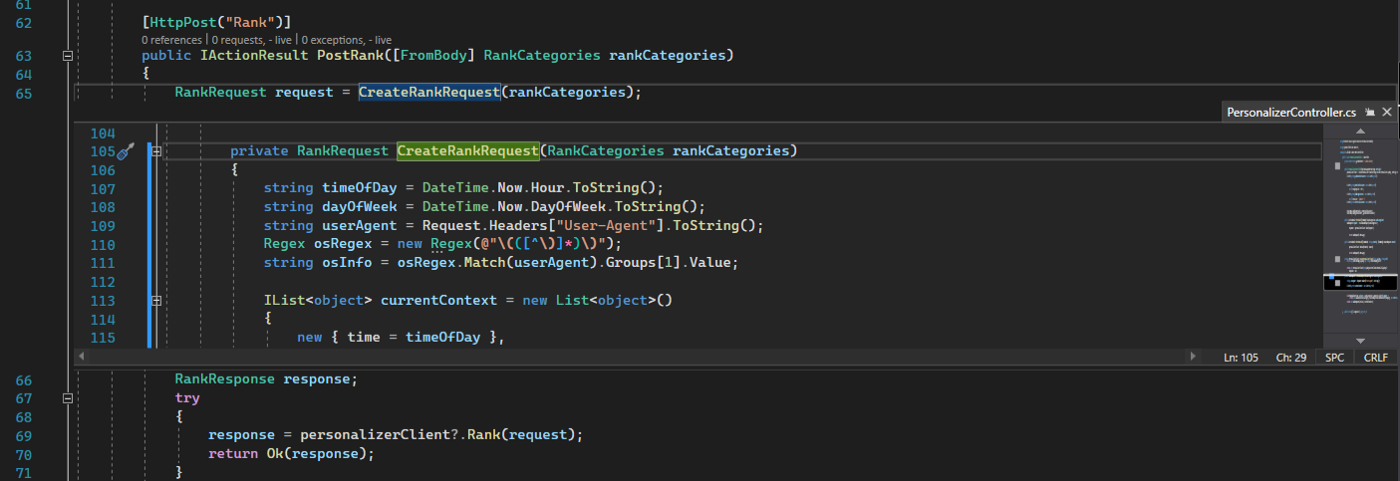
Peek Definition

Хотя я не так часто использую эту функцию, как другие, она определенно заслуживает места в этой статье. Peek Definition работает аналогично Go to Definition, однако разница в том, что она не переходит к определению. Вместо этого она создает окно на этой строке с предварительным просмотром определения.
Это удобно, если вам нужна информация из другого файла (или даже из того же файла) рядом с кодом, который вы пишете.
Bookmarks

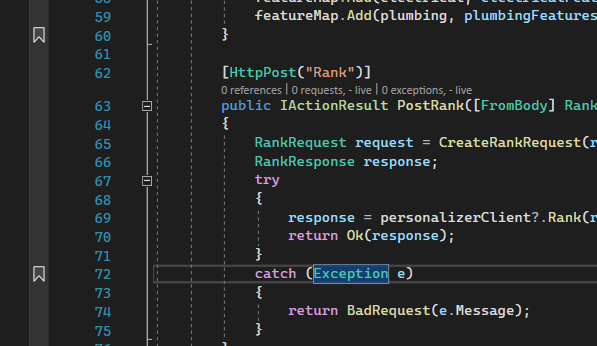
При правильном управлении закладки могут значительно ускорить время написания кода при одновременной работе над несколькими методами или файлами. Идея заключается в том, что вы размещаете закладки в стратегических точках кода (с помощью Ctrl + K + K) и переключаетесь между ними с помощью Ctrl + K + N для Next или Ctrl + K + P для Previous.

Это очень хорошо работает, если вы проводите много времени, переходя от одного метода к другому. Однако вы должны следить за своими закладками и удалять их, когда они не нужны. В противном случае они сохранятся, и при следующей попытке их использования вы перейдете к последнему введенному вами методу.
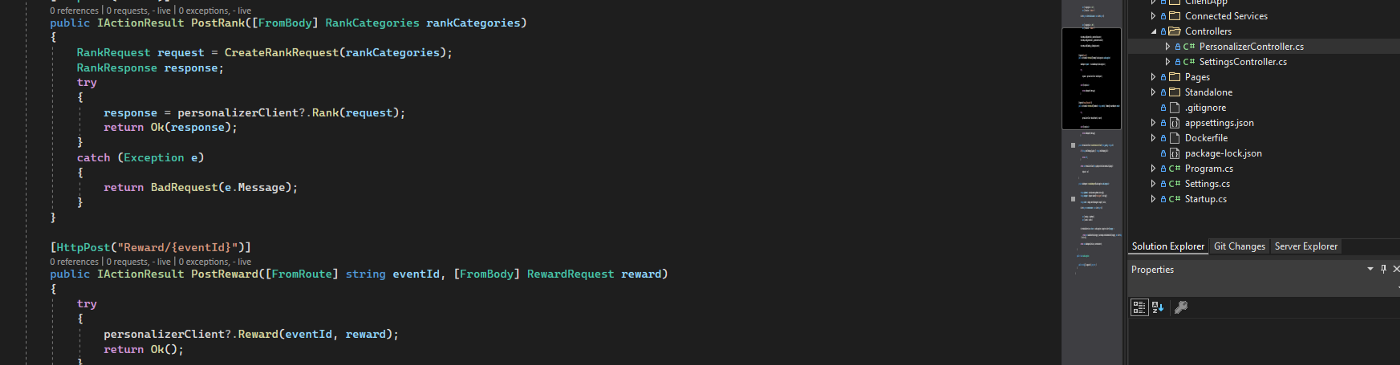
Scroll bar (Map mode)

Это скорее пассивное улучшение, которое поможет вам быстрее ориентироваться в одном файле, показывая обзор документа. Все, что выделено в документе, будет выделено в обзоре, включая ошибки, предупреждения и текст в поле поиска. В нем также есть дополнительное окно предварительного просмотра, которое позволяет просмотреть этот раздел при наведении.
Функцию можно включить, перейдя в Инструменты -> Параметры -> Текстовый редактор -> Все языки -> Полосы прокрутки -> Использовать режим карты для вертикальной полосы прокрутки



